image-process-tools
image-process
A Image clipping or scaling, support local or same domain video file screenshot. It’s implemented in canvas.
- Image cropping: Just set valid cropping options (See ImageHandlerOptions), or set valid width and height, the image will be centered and cropped.
- Proportional scaling: Just set the width or height.
- Video screenshot: Take a picture according to the set
currentTimeof the VideoHandlerOptions.
| 简体中文 | 日本語 |
Demo
https://capricorncd.github.io/image-process-tools/demo
Usage
import { handleMediaFile } from 'image-process'
const options = {
mimeType: 'image/jpeg',
width: 600,
height: 400,
quality: 0.8
}
// Crop image or video screenshot
handleMediaFile(file, options)
.then(res => {
console.log(res)
})
.catch (err => {
console.error(err)
})
Use in html
<script src="./dist/image-process.umd.js"></script>
<script>
imageProcess.handleMediaFile(file, options)
.then(res => console.log(res))
.catch (err => console.error(err))
</script>
Installation
# npm
npm install image-process
# npm i image-process
# yarn
yarn add image-process
# pnpm
pnpm install image-process
# pnpm i image-process
Methods
handleImageFile(file, options)
Image file compression or cropping function.
| Param | Types | Required | Description |
|---|---|---|---|
| file | File/Blob/string |
yes | It’s string can only be base64 data. |
| options | ImageHandlerOptions |
no | See ImageHandlerOptions. |
- @returns
Promise<ImageHandlerResult>See ImageHandlerResult.
handleMediaFile(file, options)
Image processing or video screenshot processing function.
| Param | Types | Required | Description |
|---|---|---|---|
| file | File |
yes | Image or video file. |
| options | MediaFileHandlerOptions |
no | See MediaFileHandlerOptions. |
- @returns
Promise<MediaFileHandlerResult>See MediaFileHandlerResult.
handleVideoFile(file, options)
Video file screenshot processing function.
| Param | Types | Required | Description |
|---|---|---|---|
| file | File |
yes | Video file object. |
| options | VideoHandlerOptions |
no | See VideoHandlerOptions. |
- @returns
Promise<VideoHandlerResult>See VideoHandlerResult.
Types
ImageHandlerOptions
An options of the handleImageFile function.
| Prop | Types | Required | Description |
|---|---|---|---|
| enableDevicePixelRatio | boolean |
no | Whether to enable the device pixel ratio, when 2 times, the size of the returned image is x2. Default is false. |
| mimeType | string |
no | Multipurpose Internet Mail Extensions. Default is image/jpeg. https://developer.mozilla.org/en-US/docs/Web/HTTP/Basics_of_HTTP/MIME_types |
| isForce | boolean |
no | When the image width or height is less than the set value, force the target image width or height to be adjusted to the set value. Default is false. |
| perResize | number |
no | Reduce the width each time. To prevent jagged edges when scaling an image. Default is 500. |
| quality | number |
no | A Number between 0 and 1 indicating the image quality to use for image formats that use lossy compression such as image/jpeg and image/webp. If this argument is anything else, the default value for image quality is used. The default value is 0.92. Other arguments are ignored. See toDataURL. Default is 0.9. |
| width | number |
no | The width of the processed image. Default is 0. |
| height | number |
no | The height of the processed image. Default is 0. |
| longEdge | number |
no | The value of long edge. Valid when width and height are 0. Default is 0. |
| cropInfo | OptionsCropInfo |
no | See OptionsCropInfo. |
Source Code
```ts interface ImageHandlerOptions { // Whether to enable the device pixel ratio, when 2 times, the size of the returned image is x2. Default is `false`. enableDevicePixelRatio?: boolean // Multipurpose Internet Mail Extensions. Default is `image/jpeg`. // https://developer.mozilla.org/en-US/docs/Web/HTTP/Basics_of_HTTP/MIME_types mimeType?: string // When the image width or height is less than the set value, // force the target image width or height to be adjusted to the set value. // Default is `false`. isForce?: boolean // Reduce the width each time. To prevent jagged edges when scaling an image. // Default is `500`. perResize?: number // A Number between 0 and 1 indicating the image quality to use for image formats that use lossy compression such as image/jpeg and image/webp. // If this argument is anything else, the default value for image quality is used. The default value is 0.92. Other arguments are ignored. // See [toDataURL](https://developer.mozilla.org/en-US/docs/Web/API/HTMLCanvasElement/toDataURL). // Default is `0.9`. quality?: number // The `width` of the processed image. Default is `0`. width?: number // The `height` of the processed image. Default is `0`. height?: number // The value of long edge. Valid when width and height are `0`. Default is `0`. longEdge?: number // See [OptionsCropInfo](#OptionsCropInfo). cropInfo?: OptionsCropInfo } ```ImageHandlerResult
Data returned of the handleImageFile function.
| Prop | Types | Required | Description |
|---|---|---|---|
| blob | Blob |
yes | Image blob data. |
| data | string |
yes | Image base64 data. |
| width | number |
yes | The width of the image. |
| height | number |
yes | The height of the image. |
| type | string |
yes | The type of the image. |
| size | SizeInfo |
yes | The size information of the image. See SizeInfo. |
| url | string |
yes | A blob url of the image. |
| element | HTMLImageElement/HTMLCanvasElement |
yes | HTMLImageElement or HTMLCanvasElement. |
| raw | MediaFileHandlerRawData |
yes | Raw information of the image file being processed. See MediaFileHandlerRawData. |
Source Code
```ts interface ImageHandlerResult extends MediaHandlerResultBase { // `HTMLImageElement` or `HTMLCanvasElement`. element: HTMLImageElement | HTMLCanvasElement // Raw information of the image file being processed. See [MediaFileHandlerRawData](#MediaFileHandlerRawData). raw: MediaFileHandlerRawData } ```MediaFileHandlerOptions
An options of the handleMediaFile function. See VideoHandlerOptions.
type MediaFileHandlerOptions = VideoHandlerOptions
MediaFileHandlerRawData
Raw information of the image file being processed.
| Prop | Types | Required | Description |
|---|---|---|---|
| blob | Blob |
yes | Image blob data. |
| data | string |
yes | Image base64 data. |
| width | number |
yes | The width of the image. |
| height | number |
yes | The height of the image. |
| type | string |
yes | The type of the image. |
| size | SizeInfo |
yes | The size information of the image. See SizeInfo. |
| url | string |
yes | A blob url of the image. |
| element | HTMLImageElement |
yes | HTMLImageElement |
Source Code
```ts interface MediaFileHandlerRawData extends MediaHandlerResultBase { // `HTMLImageElement` element: HTMLImageElement } ```MediaFileHandlerResult
Data returned of the handleMediaFile function.
| Prop | Types | Required | Description |
|---|---|---|---|
| blob | Blob |
yes | Image blob data. |
| data | string |
yes | Image base64 data. |
| width | number |
yes | The width of the image. |
| height | number |
yes | The height of the image. |
| type | string |
yes | The type of the image. |
| size | SizeInfo |
yes | The size information of the image. See SizeInfo. |
| url | string |
yes | A blob url of the image. |
| element | HTMLImageElement/HTMLCanvasElement |
yes | HTMLImageElement or HTMLCanvasElement. |
| raw | MediaFileHandlerRawData |
yes | Raw information of the image file being processed. See MediaFileHandlerRawData. |
| videoInfo | VideoInfo |
no | Video file information. See VideoInfo. |
Source Code
```ts interface MediaFileHandlerResult extends ImageHandlerResult { // Video file information. See [VideoInfo](#videoinfo). videoInfo?: VideoInfo } ```MediaHandlerResultBase
| Prop | Types | Required | Description |
|---|---|---|---|
| blob | Blob |
yes | Image blob data. |
| data | string |
yes | Image base64 data. |
| width | number |
yes | The width of the image. |
| height | number |
yes | The height of the image. |
| type | string |
yes | The type of the image. |
| size | SizeInfo |
yes | The size information of the image. See SizeInfo. |
| url | string |
yes | A blob url of the image. |
Source Code
```ts interface MediaHandlerResultBase { // Image blob data. blob: Blob // Image base64 data. data: string // The width of the image. width: number // The height of the image. height: number // The type of the image. type: string // The size information of the image. See [SizeInfo](#SizeInfo). size: SizeInfo // A blob url of the image. url: string } ```OptionsCropInfo
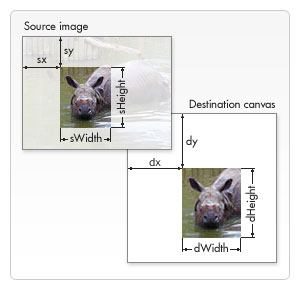
https://developer.mozilla.org/en-US/docs/Web/API/CanvasRenderingContext2D/drawImage
It will be ignored when the value is invalid.

| Prop | Types | Required | Description |
|---|---|---|---|
| sx | number |
yes | The x-axis coordinate of the top left corner of the sub-rectangle of the source image to draw into the destination context. Use the 3- or 5-argument syntax to omit this argument. |
| sy | number |
yes | The y-axis coordinate of the top left corner of the sub-rectangle of the source image to draw into the destination context. Use the 3- or 5-argument syntax to omit this argument. |
| sw | number |
yes | The width of the sub-rectangle of the source image to draw into the destination context. If not specified, the entire rectangle from the coordinates specified by sx and sy to the bottom-right corner of the image is used. Use the 3- or 5-argument syntax to omit this argument. |
| sh | number |
yes | The height of the sub-rectangle of the source image to draw into the destination context. Use the 3- or 5-argument syntax to omit this argument. |
Source Code
```ts interface OptionsCropInfo { // The x-axis coordinate of the top left corner of the sub-rectangle of the source `image` to draw into the destination context. Use the 3- or 5-argument syntax to omit this argument. sx: number // The y-axis coordinate of the top left corner of the sub-rectangle of the source `image` to draw into the destination context. Use the 3- or 5-argument syntax to omit this argument. sy: number // The width of the sub-rectangle of the source `image` to draw into the destination context. If not specified, the entire rectangle from the coordinates specified by `sx` and `sy` to the bottom-right corner of the image is used. Use the 3- or 5-argument syntax to omit this argument. sw: number // The height of the sub-rectangle of the source `image` to draw into the destination context. Use the 3- or 5-argument syntax to omit this argument. sh: number } ```SizeInfo
File size information.
| Prop | Types | Required | Description |
|---|---|---|---|
| text | string |
yes | File size as a string, 1.23MiB etc. |
| unit | string |
yes | Unit of file size, MiB etc. |
| value | number |
yes | The size of the file as a suitable number, without units, 1.23 etc. |
| bytes | number |
yes | What is the size of the image in bytes. |
Source Code
```ts interface SizeInfo { // File size as a string, `1.23MiB` etc. text: string // Unit of file size, `MiB` etc. unit: string // The size of the file as a suitable number, without units, `1.23` etc. value: number // What is the size of the image in bytes. bytes: number } ```VideoHandlerOptions
An options of the handleVideoFile function.
| Prop | Types | Required | Description |
|---|---|---|---|
| enableDevicePixelRatio | boolean |
no | Whether to enable the device pixel ratio, when 2 times, the size of the returned image is x2. Default is false. |
| mimeType | string |
no | Multipurpose Internet Mail Extensions. Default is image/jpeg. https://developer.mozilla.org/en-US/docs/Web/HTTP/Basics_of_HTTP/MIME_types |
| isForce | boolean |
no | When the image width or height is less than the set value, force the target image width or height to be adjusted to the set value. Default is false. |
| perResize | number |
no | Reduce the width each time. To prevent jagged edges when scaling an image. Default is 500. |
| quality | number |
no | A Number between 0 and 1 indicating the image quality to use for image formats that use lossy compression such as image/jpeg and image/webp. If this argument is anything else, the default value for image quality is used. The default value is 0.92. Other arguments are ignored. See toDataURL. Default is 0.9. |
| width | number |
no | The width of the processed image. Default is 0. |
| height | number |
no | The height of the processed image. Default is 0. |
| longEdge | number |
no | The value of long edge. Valid when width and height are 0. Default is 0. |
| cropInfo | OptionsCropInfo |
no | See OptionsCropInfo. |
| currentTime | number |
no | The HTMLMediaElement interface’s currentTime property specifies the current playback time in seconds. If it is longer than the video duration, the last frame will be captured. The default is a random timestamp in the video duration. |
Source Code
```ts interface VideoHandlerOptions extends ImageHandlerOptions { // The `HTMLMediaElement` interface's `currentTime` property specifies the current playback time in seconds. // If it is longer than the video duration, the last frame will be captured. // The default is a `random` timestamp in the video duration. currentTime?: number } ```VideoHandlerResult
Data returned of the handleVideoFile function.
| Prop | Types | Required | Description |
|---|---|---|---|
| blob | Blob |
yes | Image blob data. |
| data | string |
yes | Image base64 data. |
| width | number |
yes | The width of the image. |
| height | number |
yes | The height of the image. |
| type | string |
yes | The type of the image. |
| size | SizeInfo |
yes | The size information of the image. See SizeInfo. |
| url | string |
yes | A blob url of the image. |
| element | HTMLImageElement/HTMLCanvasElement |
yes | HTMLImageElement or HTMLCanvasElement. |
| raw | MediaFileHandlerRawData |
yes | Raw information of the image file being processed. See MediaFileHandlerRawData. |
| videoInfo | VideoInfo |
yes | When taking a screenshot of the video, the original video file information. See VideoInfo. |
Source Code
```ts interface VideoHandlerResult extends ImageHandlerResult { // When taking a screenshot of the video, the original video file information. // See [VideoInfo](#VideoInfo). videoInfo: VideoInfo } ```VideoInfo
The original video file information.
| Prop | Types | Required | Description |
|---|---|---|---|
| url | string |
yes | A blob url of the video file. |
| videoFile | File |
yes | The video file object. |
| videoWidth | number |
yes | The width of the video. |
| videoHeight | number |
yes | The height of the video. |
| duration | number |
yes | The duration of the video. |
| currentTime | number |
yes | The time point of the video screenshot. |
Source Code
```ts interface VideoInfo { // A blob url of the video file. url: string // The video file object. videoFile: File // The width of the video. videoWidth: number // The height of the video. videoHeight: number // The duration of the video. duration: number // The time point of the video screenshot. currentTime: number } ```Other methods
These methods’s documentation see https://github.com/capricorncd/zx-sml
import {
fileToBase64,
createElement,
formatBytes,
splitBase64,
createBlobURL,
base64ToBlob,
} from 'image-process'
License
Code and documentation copyright 2018-Present. Capricorncd. Code released under the MIT License.


